ブログ開設が終わり、WordPressの初期設定が終わって、いよいよ執筆段階に入ってきました。
ここで気になるのがサイトデザインです。
ブログ記事を書いてみたはいいけど、サイトデザインがごちゃごちゃしてて折角の記事が台無しなんて悲しいですよね。
読者にとって読みやすいブログにするためにも、収益化を目指すためにも、最低限やっておきたいサイトデザインの変更方法について解説していきます。
・自分好みのかっこいい/おしゃれなサイトデザインにする方法
・サイトタイトルを変更する方法
・定番記事を常時表示させる方法
サイトデザインを整える
気を付けるべきは、読者が読みやすいと思うブログ作り、読みたい記事にアクセスしやすいデザイン作りです。
・「スキン設定」でサイト全体のイメージ(デザイン)を整える
・サイトのタイトルとキャッチフレーズの設定
・グローバルメニューの設定
・サイドバーの設定
・フッターメニューの設定
スキン設定
サイト全体のイメージや色合い、メニューの配置などは「スキン設定」で変更できます。
あらかじめ用意されたテンプレートの中から、自分好みのものを選ぶだけで、とっても簡単におしゃれなデザインの出来上がり!
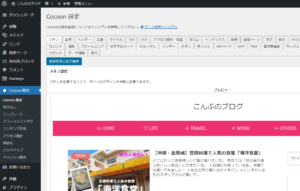
例えば、こんな感じ♪


無料テーマ「Cocoon」のポテンシャル、かなり高いね♪
それでは、設定方法を解説していきます!
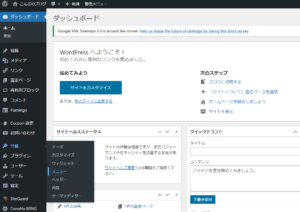
手順①:「スキン」タブを選択する
WordPress管理画面のダッシュボードから「Cocoon設定」をクリックし、表示されたタブの中から「スキン」をクリックします(デフォルトで選択されています)。

手順②:スキンを選択する
スキンの一覧が表示されるので、チェック欄右の画像アイコンにマウスの↑を重ねます。
すると、そのスキンのイメージがポップアップ表示されるので、お気に入りスキンにチェックを入れましょう。

画面の一番下(または上)までスクロールし、「変更をまとめて保存」をクリックしたら完了です。

たったこれだけで、自分のブログがオシャレに大変身♪
デザインに悩むより、記事作成にたっぷり時間を投資しよう!
ブログはやっぱり中身が勝負!!
サイトのタイトルとキャッチフレーズの設定
ブログの一番上に表示されるサイトのタイトルとキャッチフレーズの設定です。
ブログの看板になるので、バッと決めていきましょう!


初期設定では、契約時の内容が反映されているよ。
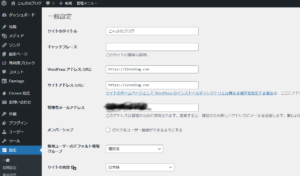
手順①:「一般」画面へ
ダッシュボードから、「設定」→「一般」をクリックします。

手順②:サイトのタイトル、キャッチフレーズを変更する
「サイトのタイトル」「キャッチフレーズ」を書き換えます。


ここに書いた文字がブログのトップに表示されるよ。
画面の一番下(または上)までスクロールし、「変更を保存」をクリックしたら完了です。
グローバルメニューの設定
サイトのタイトル(またはヘッダー画像)の下に表示されるのがグローバルメニューです。
レストランのメニューのようなもの(お品書き)です。


はじめはカテゴリーを表示させておくのがオススメだよ!
手順①:「メニュー」画面へ
ダッシュボードから、「外観」→「メニュー」をクリックします。

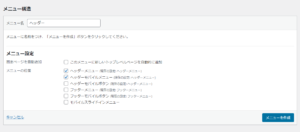
手順②:メニュー作成
「新しいメニューを作成しましょう」をクリックし、メニュー名を入力します。

ヘッダーメニュー、ヘッダーモバイルメニューに✔を入れ、「メニューを作成」をクリックします。

ヘッダーメニューにチェックを入れるとサイト上部に、フッターメニューにチェックを入れるとサイト下部に表示されるよ!
手順➂:メニューへの項目追加
メニューに表示させたい項目を追加します。
➂-0
メニュー項目は以下が設定され、この中から選びます。
- 固定ページ(トップページ(ホーム)、固定ページで公開されたページ)
- 投稿(投稿で公開されたページ)
- カスタムリンク(任意のURLとメニューで表示させたい名前を追加)
- カテゴリー(1記事以上投稿されているもの)
➂-1
右上の「表示オプション」をクリックし、固定ページ、投稿、カスタムリンクなど、メニューに入れる可能性のある項目に✔します。

よくわからなければ、全てチェックしておきましょう。

右下の「メニューを保存」をクリックします。
➂-2
左下のメニュー項目を追加から、メニューに表示させたいものを選び、「メニューに追加」ボタンをクリックします。


カテゴリーを選択したいのに表示されていない、どうすれば良いかわからないという人は、この記事の最後、「おまけ:カテゴリー設定」を先に確認してね♪
メニュー構造の欄を確認し、右下の「メニューを保存」をクリックすれば完了です。
固定ページや投稿記事の作成方法は、別途お伝えしていきます。
サイドバーの設定
ページの右側に表示されるものがサイドバーです。

掲載したいコンテンツを設置していきましょう。

サイドバーに読者の欲しい情報があればユーザビリティ(読者満足度)が向上し、ブログ内を巡回してくれるよ!
手順①:「ウィジェット」画面へ
ダッシュボードから、「外観」→「ウィジェット」をクリックします。

手順②:「サイドバー」のカスタマイズ
サイドバーの「▼(プルダウン)」をクリックし、追加したい項目をドラッグします。

左の「利用できるウィジェット」からドラッグします。

はじめは「検索」「新着記事」「カテゴリー」だけで十分かな。
不要な項目は排除しよう!
手順➂:追加項目の保存
サイドバー内のウィジェットごとに「保存」をクリックして完了です。


サイトに反映されているから、確認してみてね♪

サイドバーが充実するとサイトが見やすくなるので、徐々に充実させていこう!
フッターメニューの設定
ページ下部に配置できるものをフッターメニューといいます。

ピンクの部分がフッターメニューです。

ブログに設置する必要があるけれど見たい人が少ないページを表示させよう。
一般的には、プライバシーポリシーや免責事項を設置します。
ブログ運営に必要なページについては、別途お伝えしていきます。
手順①:「メニュー」画面へ
ダッシュボードから、「外観」→「メニュー」をクリックします。

手順②:メニュー作成
「新しいメニューを作成しましょう」をクリックし、メニュー名を入力します。

フッターメニューに✔を入れ、「メニューを作成」をクリックします。
手順➂:メニューへの項目追加
メニューに表示させたい項目を追加します。
➂-1
右上の「表示オプション」をクリックし、固定ページ、投稿、カスタムリンクなど、メニューに入れる可能性のある項目に✔します。
*よくわからなければ全てチェックしておきましょう

右下の「メニューを保存」をクリックします。
➂-2
左下のメニュー項目を追加から、メニューに表示させたいものを選び、「メニューに追加」ボタンをクリックします。

メニュー構造の欄を確認し、右下の「メニューを保存」をクリックすれば完了です。
固定ページや投稿記事の作成方法は、別途お伝えしていきます。
おまけ:カテゴリー設定
記事の属性を表す「カテゴリー」。
カテゴリーが設定されていると、カテゴリーごとに記事一覧を見ることができて情報検索しやすくなります。
また、グローバルメニューとして表示するとわかりやすいサイトになるので、設定方法を解説していきます。

サイドバーに設置するのもオススメだよ。
手順①:「カテゴリー」画面へ
ダッシュボードから、「投稿」→「カテゴリー」をクリックします。

手順②:カテゴリーの名前とスラッグを入力する
新規カテゴリーを追加の欄に「名前」と「スラッグ」を入力して、「新規カテゴリーを追加」をクリックします。

カテゴリーの記事一覧を表示する際のURL設定です。
カテゴリー表示の際、「○○○○.com/travel」というように、ブログのドメインの末尾につくものを指します。
パーマリンクと同様に、設定しなければ日本語表示のカテゴリー名がスラッグとなり文字化けします。
文字化けしないように、カテゴリー名に合ったアルファベットで設定しましょう。
補足:「親カテゴリー」と「説明」について
親カテゴリーで、カテゴリーに階層構造を持たせることができます。

はじめは特に設定する必要はありません。
サイト設計ができている場合は利用しましょう。
また、説明を入力すると、その内容がカテゴリーページに表示されます。
*カテゴリーの分類がシンプルでわかりやすければ不要です
記事のカテゴリー設定方法は、別途お伝えしていきます。

カテゴリーは、わかりやすい表記で4~5種類程度がオススメだよ。
カスタマイズ機能で簡単設定
ここまで解説してきたことは、ほとんどが「カスタマイズ」で設定できます。
カスタマイズ機能の利点は、実際のサイト表示と照らし合わせながら作業できる点です。

変更した箇所がリアルタイムで反映されるから、視覚的にすごく分かりやすいよ!
カスタマイズで設定すると、作業効率がUPするよ!
「カスタマイズ」で設定する
ダッシュボードから、「外観」→「カスタマイズ」をクリックします。

「カスタマイズ」で設定できる内容は下記の通りです。

背景画像:ブログ全体に表示される背景画像が設定できます。
メニュー:メニューの新規作成、表示項目の設定、表示位置の設定ができます。
ウィジェット:サイドバーやヘッダーなど管理画面のウィジェットと同じ設定ができます。
ホームページ設定:ブログのホームの表示内容(投稿の一覧や固定ページ)を選択できます。
追加CSS:CSSを追加で書き込めます。

CSSはデザインを整えるプログラミング言語だよ。
サイトデザインでこだわりたい時に使うから、後々一緒に学んでいこう!
番外編:あったら便利な目次設定
目次があると、ブログが見やすくなります。

- 記事の全体像が把握できる
- 目的の見出しを見ることができる

Cocoonはデフォルトで目次が表示されるよ。
より細かい設定は、ダッシュボードから。
「目次」画面へ
ユーザビリティ向上のために以下から設定してみよう。
ダッシュボードから、「Cocoon設定」→「目次」タブをクリックします。

初心者にオススメの設定を紹介します。

- 目次切り替え:✔最初から目次内容を表示する(クリックして目次表示は手間なため)
- 表示条件:2つ以上見出しがあるとき(読みたい場所へ飛べるようにするため)
- 目次表示の深さ:H3見出しまで(ごちゃごちゃしすぎず見やすいため)
- 目次ナンバーの表示:数字詳細(見出し数が一目でわかるため)

本にも目次があるように、サイトも見やすくしておこう。
まとめ:見やすいサイトデザイン
今回は、初心者が最初にやっておきたい最低限のサイトデザイン・カスタマイズ方法について解説しました。
サイトデザインは、「カスタマイズ」なら実際表示されるサイトの変化を確認しながら作業できるため、非常に便利です。
「カスタマイズ」で設定できるのは、
- サイトのタイトルとキャッチフレーズ
- グローバルメニュー
- サイドバー
- フッターメニュー
でしたね。
また、Cocoon設定の「スキン設定」なら、サイトのカラー調整も簡単にできるので活用してみましょう。
読みやすいデザインで読者満足度を上げるのも大事ですが、メインはやっぱり記事内容!!!
どんどん記事を書いていきましょう!




コメント