サーバーの契約は終わったし、どんどんブログを書いていくぞ!!!
と、私と同じように思ったそこのあなた。
ちょっと待ってください。
記事を書く前にやっておくべきWordPressの初期設定があるんです。
後から後悔しないように、いきなりつまずかないように、一緒に設定していきましょう。

今回の3つの設定が終われば、ブログ記事を書く準備は完了だよ。
契約しているサーバーやテーマによっては手順が異なる場合があります。
WordPressを使う際の大前提
まず、WordPressの設定やブログ記事を書く際は、WordPressへログインをする必要があります。

今後の基本操作で使用するので覚えておきましょう。
ちなみに、ログインページのURLはデフォルトでは「自分のサイトURL/wp-admin」となっています。
「ユーザー名」と「パスワード」は、ConoHa WINGの契約時に「WordPressかんたんセットアップ」で決めたものとなります。


ConoHa WINGの「ユーザー名」「パスワード」じゃないから注意してね♪
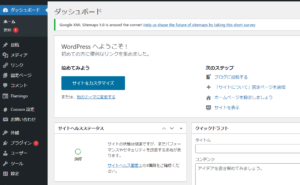
ログインすると、下のようなダッシュボードが出てきます。

今後、記事の投稿や編集、設定の変更、プラグインの導入、デザイン・レイアウト編集など、基本的な操作はこのダッシュボードを経由して行うことになります。
パーマリンク設定
パーマリンクとは、住所でいう番地みたいなもので、URLの末尾の部分のことをいいます。
「http://○○○○.com/△△△/」の、△△△の部分がパーマリンク部分となります。
パーマリンクを設定すべき理由はズバリ、Googleがオススメしているから!
Googleの記載は下記の通りです。
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で(可能な場合は ID ではなく意味のある単語を使用して)URL を構成できるよう、コンテンツを分類します。
ブログで収益化を狙うなら、パーマリンク設定は必須です。
それでは手順を説明していきます。
手順
ダッシュボード(左の黒い縦列)から、「設定」→「パーマリンク」をクリックします。

パーマリンク設定を変更します。

設定は、表示がシンプルな「投稿名」がオススメです。
投稿名を選択すると、1つ下のカスタム構造の部分に「/%postname%/」と表示されるので、その状態で「変更を保存」をクリックすれば完了です。
記事ごとのパーマリンクの設定方法は、下記をご覧ください。
テーマ設定
サーバー契約時にインストールしたテーマを有効化させます。
テーマを有効化することでブログの見た目が良くなり、デザインのカスタマイズも簡単に行うことができます。また、SEO対策にも効果的です。

初心者やテーマに特別なこだわりがない人は、Cocoonがオススメです!
無料とは思えないくらい機能満載の上、操作も簡単だよ♪
手順
ダッシュボード(左の黒い縦列)から、「外観」→「テーマ」をクリックします。

ConoHa WINGのサーバー契約で「Cocoon」を選んでいれば、既にインストールされているので「Cocoon child」を選び有効化させます。

CocoonじゃなくてCocoon childの方だよ!

サイトのデザインを整える方法に関しては、【WordPressブログデザイン変更】初心者が最低限やっておきたいカスタマイズ方法で解説しています。
<テーマ変更時の注意点>
後からテーマ変更する場合、過去に書いた記事の修正が必要になる場合があります。
有料テーマにしようか迷っている場合は、はじめから有料テーマで設定することをオススメします。
プラグインの導入
プラグインとは、WordPressの機能を拡張するための便利ツールのことです。
プラグインを導入することで、ブログ運営がより快適になります。
プラグイン導入のメリット
- 初心者でも簡単に導入・管理ができる
- セキュリティ対策やSEO対策など、目的にあったものを追加できる
- アップデートによりサイトを常に最適な状態に保つことができる
プラグイン導入のデメリット
- 導入のしすぎはサイトが重くなる
- プラグイン同士の相性により、動作不良を起こす場合がある
- トラブル時に原因を見つけるのが大変
- 削除したときに投稿済みの記事に影響が出る場合がある

必要なものだけを最低限導入しよう!
運営するブログによって必要なプラグインは変わると思うので、本記事ではブログ初心者が最低限必要なプラグインのみ紹介していきます。
最低限導入したいプラグインがいくつかあるので、まずは共通の設定方法を解説します。
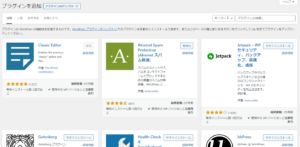
手順1:新規追加
ダッシュボードから、「プラグイン」→「新規追加」をクリックします。

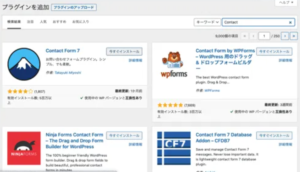
手順2:プラグインの検索
画面右上のプラグインの検索から「プラグイン名」を入力し、検索します。

目的のプラグインが見つからない場合があります。
大文字/小文字の違いやスペースの有無で検索結果が異なりますので、再検索してみましょう。
また、作者名で検索すると見つかるケースもあります。
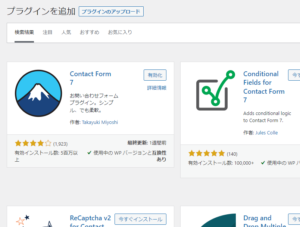
手順3:インストール
目的のプラグインの「今すぐインストール」をクリックします。

手順4:有効化
インストールが完了すると、「今すぐインストール」から「有効化」に変わるため、「有効化」をクリックします。


有効化し忘れても、後からできるよ!
手順5:有効化の確認
インストールしたプラグインが有効化されているか確認します。
ダッシュボードの「プラグイン」→「インストール済みプラグイン」をクリックします。
目的のプラグインの背景色が青くなっていればOKです。

注:プラグインによっては、有効化ボタンのクリックのほかに設定が必要なものもあります。
それでは、入れておくべきプラグインを1つずつ設定していきましょう。
絶対導入したいプラグイン
XML Sitemaps
「XML Sitemaps」は、サイトマップを自動生成し、検索エンジンに伝えてくれるプラグインです。

サイト内にどんな記事があるかをまとめ、検索エンジンで記事を見つけやすくしてくれます。
更新時間の指定や細かい設定ができるのも、このプラグインのおかげです。
Googleの検索表示で上位を狙うのに必須のプラグインとなります。
プラグインが見つからない場合は、「Google XML Sitemaps」または「Auctollo」で検索すると出てきます。
Contact Form 7
「Contact Form 7」は、お問い合わせフォームを設置するプラグインです。
 設定が必要なので、今回は「有効化」まで済ませておいて、別途お問い合わせページ作成の段階で設定していきましょう。
設定が必要なので、今回は「有効化」まで済ませておいて、別途お問い合わせページ作成の段階で設定していきましょう。
お問い合わせフォームの作成は、「Google AdSense」や「ASP登録」の審査基準の一つと言われていて、ブログの収益化に必須です。
お仕事の依頼が来ることもあるので、設置しておいた方がよさそうですね。
お問合せフォームの設定方法は、【絶対必要】サイト運営にマストな固定ページを作成しよう!で解説しています。
Invisible reCaptcha
「Invisible reCaptcha」は、認証機能追加のプラグインです。
 スパムメールを防いだり、ログインフォームをはじめとする各種フォームの保護をし、セキュリティを強化します。
スパムメールを防いだり、ログインフォームをはじめとする各種フォームの保護をし、セキュリティを強化します。
有効化後、設定が必要です。設定をしないとログイン時やサイト表示で不具合が出る可能性があるので、今すぐ設定しましょう。
手順①:reCAPTCHAの公式サイトへアクセス
「有効化」を済ませておきます。
Googleにログインした状態でGoogle reCAPTCHA 公式サイトにアクセスし、「v3 Admin Console」をクリックします。
Googleアカウントは、アドセンスやサイト分析(アナリティクスやサーチコンソール)でも使用します。複数アカウント持ってる場合は、ブログ用として統一することをオススメします。

手順②:サイトを登録する
必要な情報を入力します。

- ラベル:任意の名前でOK
- reCAPTCHAタイプ:「reCAPTCHA v3」を選択
- ドメイン:取得したドメイン(https://は不要)
- reCAPTCHA 利用条件に同意する:チェックする
- アラートをオーナーに送信する:チェックは任意
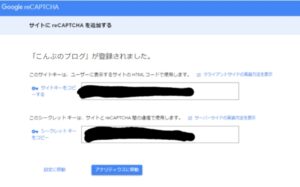
サイト登録が完了すると、「サイトキー」「シークレットキー」が表示されます。

この画面を開いた状態のまま、次に進みます。
手順④:WordPressの管理画面からInvisible reCaptchaを設定する
ダッシュボードから、「設定」→「Invisible reCaptcha」をクリックします。

手順⑤:Invisible reCaptchaの「設定」
Invisible reCaptcha設定の「設定」に必要な情報を入力します。

- サイト鍵:手順➂で取得したサイトキーを入力する
- 秘密鍵:手順➂で取得したシークレットキーを入力する
- 言語:自動検出またはJapanese
- バッジ位置:「インライン」を選択

ここまで完了したら、手順➂で開いていたページは閉じても大丈夫だよ。
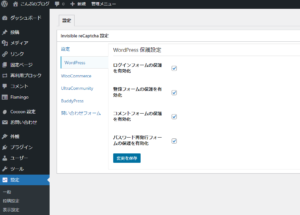
手順⑥:Invisible reCaptchaの「WordPress」
Invisible reCaptcha設定の「WordPress」へ移動し、✔を入れます。

4つ全てにチェックを入れたら、「変更を保存」をクリックします。
手順⑦:Invisible reCaptchaの「問い合わせフォーム」
Invisible reCaptcha設定の「問い合わせフォーム」へ移動します。

「Contact Form 7」にチェックを入れ、「変更を保存」をクリックして完了です。
SiteGuard WP Plugin

「SiteGuard WP Plugin」は、WordPressのセキュリティを強化してくれるプラグインです。
他の人がログインページへ侵入するのを防ぎます。
このプラグインも設定が必要なので、まずは「有効化」を済ませましょう。
手順①:SiteGuardを設定する
ダッシュボードから、「SiteGuard」→「ログインページ変更」をクリックします。

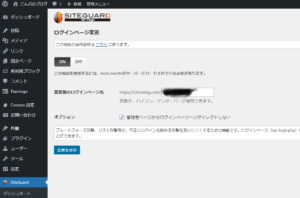
手順②:ログインページ変更
ログインページ変更の設定を行います。

- ON/OFF ボタン:ONにする
- 変更後のログインページ名:デフォルトのままでOK
*今後、このURLがログインページになります。 - オプション:✔を入れる
*オプションにチェックが入っていないと「取得ドメイン/wp-admin」で簡単にログインページに侵入されてしまいます。不正アクセス防止のために✔を入れましょう。
内容を確認し、「変更を保存」をクリックします。

これで「取得ドメイン/wp-admin」でログインページに侵入できなくなるよ。
新しいログインページのブックマークをしておこう!
「取得ドメイン/wp-admin」でログインページに入れないなんて不便だな、このプラグイン導入したくないなと思った方、私も同じこと思いました。
でも、もし誰かに簡単にログインページ(管理画面)に入られてしまったら、、、
自分のサイトは自分で守りましょう!
WebSub(FKA.PubSubHubbub)
 「WebSub」は、公開した記事が検索エンジンにいち早く表示されるのを手助けしてくれるプラグインです。
「WebSub」は、公開した記事が検索エンジンにいち早く表示されるのを手助けしてくれるプラグインです。
本来、記事を公開してもしばらくは検索結果に表示されません。
SEO対策の強い味方になってくれること間違いなし!
有効化して完了です(設定不要)。
導入しておくと便利なプラグイン
サイトの内容によっては必要なプラグインや、必須じゃないけど入れておくと便利なプラグインを紹介します。
Classic Editor
 「Classic Editor」を導入すると、旧エディタが使えるようになります。
「Classic Editor」を導入すると、旧エディタが使えるようになります。
Word形式で執筆したい人やブロックエディタが苦手な人にオススメです。
有効化して完了です。
Broken Link Checker
 「Broken Link Checker」は、リンク先に移動できない場合に知らせてくれるプラグインです。
「Broken Link Checker」は、リンク先に移動できない場合に知らせてくれるプラグインです。
アフィリエイトのリンク切れをすぐにチェックしたい人や他のサイトにリンクを繋げたい人にオススメです。
EWWW Image Optimizer
 「EWWW Image Optimizer」は、自動で画像を圧縮してくれるプラグインです。
「EWWW Image Optimizer」は、自動で画像を圧縮してくれるプラグインです。
ブログの表示速度を少しでも上げたい時に便利です。
また、画像からExif情報(位置情報・個人情報)を削除できるのでプライバシーの保護にもなります。
- 写真を1枚1枚サイズ調整するのが面倒な人
- 画像サイズに不安がある人
- スマホで撮った写真をそのままアップロードしている人
Flamingo
 「Flamingo」は、「Contact Form 7」に来たメールを管理画面に保存しておいたり、問い合わせ履歴をCSVで出力したりできるプラグインです。
「Flamingo」は、「Contact Form 7」に来たメールを管理画面に保存しておいたり、問い合わせ履歴をCSVで出力したりできるプラグインです。
上手くメールを受け取れなかった人や問い合わせリストアップしたい人にオススメです。
BackWPup
 「BackWPup」は、ブログのバックアップを取ってくれるプラグインです。
「BackWPup」は、ブログのバックアップを取ってくれるプラグインです。
ConoHa WINGでもバックアップをとってくれていますが、14日前までのデータの保存となりますので、心配な場合は導入しておきましょう。
WP Multibyte Patch
 「WP Multibyte Patch」は、WordPressの日本語化を手助けしてくれるプラグインです。
「WP Multibyte Patch」は、WordPressの日本語化を手助けしてくれるプラグインです。
WordPressは英語圏で作られているので、画像ファイル保存時の英数字化など、日本語固有のトラブルを防いでくれます。
テーマやプラグインの更新について
テーマやプラグインはバーションアップが行われます。
セキュリティの面からも、都度更新していきましょう。

更新しないと使えなくなる場合もあるよ。
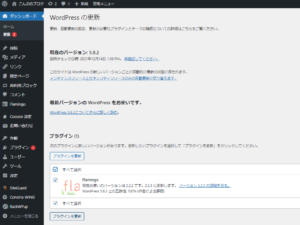
更新方法
ダッシュボードから、「更新」をクリックします。

更新したい「プラグイン」にチェックを入れ、「プラグインを更新」をクリックして完了です。

テーマを更新する場合も同様の手順で行います。
まとめ
今回は、初心者がブログを書く前にやっておくべきWordPressの初期設定について解説しました。
大きく3つありましたね。
- パーマリンク設定
- テーマの有効化
- 必要なプラグインの導入
「パーマリンク設定」と「テーマの有効化」は、後からやろうと思うとそれまで投稿してきた記事に大幅な修正が必要になる場合もあるので必ずブログを書く前に行いましょう。
「必要なプラグインの導入」は、サイト内容によっても多少異なりますが、下記の要点は押さえておきましょう。
- 必要なものだけ入れる(入れすぎない)
- セキュリティ関係は絶対入れる
- 有効化するだけでOKなもの、設定が必要なものがある
- 更新を行う
今回のWordPress初期設定が完了れば、WordPress側の準備はバッチリです!
ブログ運営をはじめていきましょう♪


コメント