ブログの開設が終わり、WordPressの初期設定とサイトデザインのカスタマイズが終わり、いよいよ記事作りに突入です!
WordPressなら簡単にブログが作れるって言ってたけど、それでも使い方がわからないよーという方へ。
初心者の私が初心者目線でWordPressの使い方や記事の作成方法について解説していきます♪
- 投稿記事・固定ページの作成方法
- クラシックエディタ/ブロックエディタの使い方(装飾方法)
- 記事作成から公開までに必要な設定
テーマによっては装飾できる内容が異なる場合があります。
また、「Classic Editor」というプラグインを導入していない方は、画面や手順が異なる場合があります。
はじめに:固定ページと投稿記事の違い
記事には、固定ページと投稿記事の2種類があります。
固定ページはプロフィールやお問い合わせなど、主にヘッダーやフッターに表示させたいときに用います。トップページ(ホーム)の記事一覧には表示されず、カテゴリーやタグへの紐付けもされません。
投稿記事は、一般的なブログ記事です。カテゴリーやタグと紐付けされ、トップページ(ホーム)に記事一覧として表示されます。

記事内の装飾方法は、どちらも同じです。
固定ページ(投稿記事)の作成方法
新しくページを作る
固定ページ
ダッシュボードから、「固定ページ」→「新規追加」をクリックすると、編集画面へ移動します。

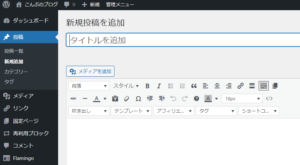
投稿記事
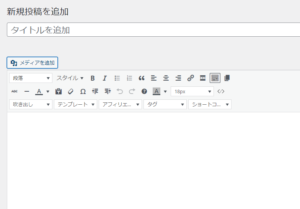
ダッシュボードから、「投稿」→「新規追加」をクリックすると、編集画面へ移動します。


このまま投稿の画面で説明していくよ。
タイトルを追加
記事のタイトルを入力します。

下書き保存
「下書き保存」をクリックすると、それまで書いた記事を保存できます。


せっかく書いた記事を間違えて消してしまわないように、こまめに保存しよう!
下書き保存した記事を編集したい場合は、ダッシュボードから、「投稿」→「投稿一覧」をクリックし、編集したい記事を選択しましょう。

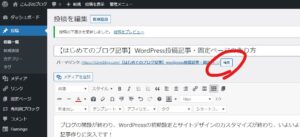
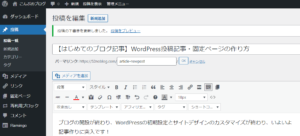
パーマリンク設定
タイトル入力後、一度下書き保存をするとパーマリンク設定ができます。
パーマリンクとは住所の番地のようなもので、記事URLの末尾の部分を指します。
この記事の場合「article-newpost」の部分です。
パーマリンクの「編集」をクリックします。

記事に合った文字列(アルファベット)を入力します。

「OK」をクリックし、完了です。
うまく設定できない人は、ダッシュボードの「設定」→「パーマリンク」をクリックし、共通設定が「投稿名」になっていることを確認ましょう。
パーマリンク設定については、「WordPress初期設定:初心者がブログを書く前にやっておくべき3つのこと」で解説しています。
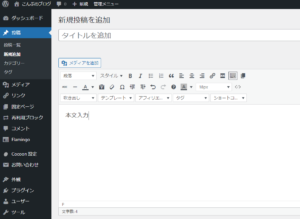
文字入力と編集の方法
本文を入力していきます。

入力した文字を選択すると、上部ツールバーより装飾などの編集ができます。
ツールバーの中でも使用頻度の高いものを例にします。

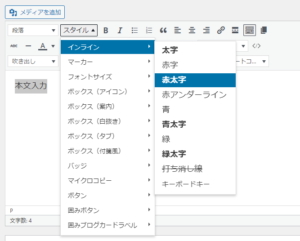
「スタイル」→「インライン」
太字 文字を太くする (Bからも太字にできます)
赤字 文字を赤くする (A▼からも色を変更できます)
赤アンダーライン 赤いアンダーラインをひく

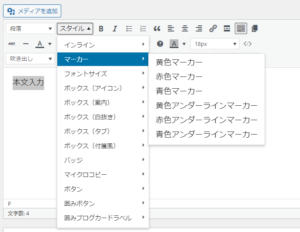
「スタイル」→「マーカー」
黄色マーカー 文字をマーカーで塗る
青色アンダーライン 青色アンダーラインをひく
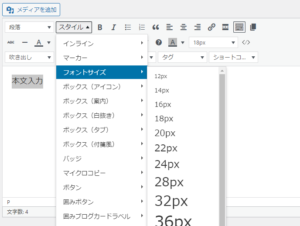
 「スタイル」→「フォントサイズ」
「スタイル」→「フォントサイズ」
32px 文字サイズを変更
(ツールバーの18px▼からも変更できます)

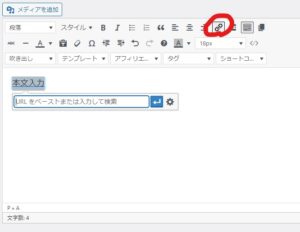
「リンク」
 「ハイパーリンク」
「ハイパーリンク」
</> 広告コードなどのHTMLを挿入する
ひとまず最低限の装飾を紹介しました。
これだけでもブログ執筆には困らないと思うので、どんどん記事を書いていきましょう!
見映えするページ作り
読みやすいブログ・カッコイいいブログには、見出しや画像などが適切に使われています。
ここでは、よく利用する装飾ブロックを紹介していきます。

ブロックとは、本でいう段落みたいなものだよ。
見出し
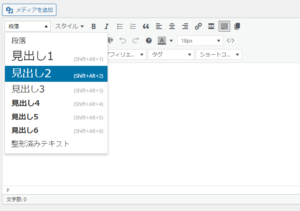
ツールバーの「段落▼」から見出しを選択します。


分かりやすい見出しにしよう!
SEO対策としても重要だよ。
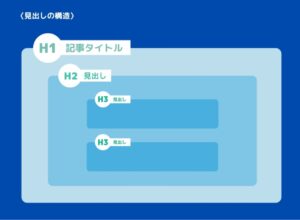
見出しには、階層があります。

H1(見出し1)は記事タイトルになるので、本文の編集では使用しません。
画像
画像の挿入方法は2種類あります。
①直接ドラッグする
②「メディアを追加」から挿入する
①直接ドラッグする
本文の画像を差し込みたい位置に、画像ファイルを直接ドラッグします。
・ブロックエディタで編集している場合はこれだけでです。
・クラシックエディタ(プラグイン)で編集している場合は、一旦メディア追加画面に取り込まれるので、「投稿に挿入」をクリックすると、反映されます。
②「メディアを追加」から挿入する
「メディアを追加」をクリックします。

「ファイルをアップロード」→「ファイルを選択」をクリックし、挿入したい画像を選択します。
*画像がPCにダウンロードされていることが前提です。

挿入された画像をクリックすると、サイズ調整や挿入位置などの編集が可能です。
また、一度アップロードした画像は「メディアライブラリ」に保存されているので、その中から選択することもできます。

挿入する画像を選択し、「投稿に挿入」をクリックします。
吹き出し
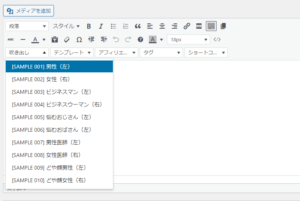
ツールバーの「吹き出し▼」をクリックし、sampleを選びます。

吹き出しは、下記項目の変更が可能です。
変更可能な項目
- アイコン画像
- アイコンの位置(左右)
- 背景色
- 文字色
- 吹き出しの形
アイコンを変更したい場合は、アイコンをクリックします。
後は画像挿入の手順と同じです。

ワンポイント解説したいときや気持ちを表現したいときに使ってみよう!
ボックス(囲い枠)
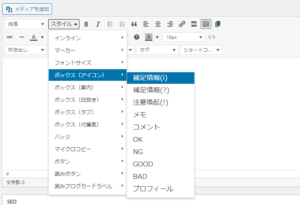
ボックスは、ツールバーの「スタイル▼」から選びます。

タイプの異なるボックスがたくさんあるので、用途別に使っていきましょう。
組み合わせて使うことで、背景色を変えたり、枠の色を変えたりすることができます。

まとめやポイントなど、強調したいときに使うと効果的だよ。
たくさん使いすぎて記事が読みにくくなってしまったら本末転倒。
マイルールを決めて2~3種類使うのがオススメです。
リスト
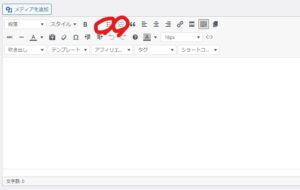
ツールバーのリストアイコンをクリックします。

リストには、番号なしと番号付きの2種類があります。
番号なしリスト

<使用例>
複数の項目を
・箇条書きで
・並列で
記載したい場合に使用します。
番号付きリスト
 順序があるもの
順序があるもの
数字をアピールしたい場合
などに使用します。
引用
ツールバーの「引用」をクリックします。

論文や書籍、他のサイトから文章を用いるときは必ず「引用」を使いましょう。
<引用例>
 内容と引用元は両方記載します。
内容と引用元は両方記載します。
引用箇所は修正・加工などしてはいけません。
句読点や改行の位置を変えず、引用元の内容は例え文章に間違いがあったとしてもそのまま記載します。
カテゴリーを設定する
編集画面の右、「カテゴリー」欄より、カテゴリーを設定します。
*固定ページではカテゴリー設定の必要はありません
【WordPressブログデザイン変更】初心者が最低限やっておきたいカスタマイズ方法であらかじめ設定しておいたカテゴリーの中から、作成中の記事に当てはまるカテゴリーを選択します。


カテゴリーは複数選択せず、1つだけにしよう!
該当するカテゴリーがない場合、「新規カテゴリーを追加」より作成できます。
ただし、カテゴリーを増やしすぎるのはオススメできません。
タグを設定する
編集画面の右、「タグ」欄より設定します。
*カテゴリー同様、固定ページでの設定の必要はありません
 記事中のキーワードを「タグ」として設定します。
記事中のキーワードを「タグ」として設定します。
SEO対策として効果的で、ユーザビリティ(読者満足度)向上にも繋がるので、適切なタグを設定しましょう。

キーワードは、記事の中に頻繁に出てくる言葉や
自分が検索する場合を考えて設定しよう!
アイキャッチ画像を設定する
アイキャッチ画像とは、ブログ記事一覧で表示される画像のことです。

YouTubeでいうサムネイルですね。

読者が記事を読んでみたくなる画像、記事内容がわかりやすい画像を設定しよう!
アイキャッチ画像は、編集画面の右側より設定できます。
 設定方法は、この記事内の「見映えするページ作り」の「画像」と同じです。
設定方法は、この記事内の「見映えするページ作り」の「画像」と同じです。

Canvaというアプリを使うと、無料でオシャレな画像が簡単に作れるよ♪
アイキャッチ画像も大事だけど、やっぱり一番大切なのは記事です!記事!!
画像に時間を取られすぎないように注意しましょう!
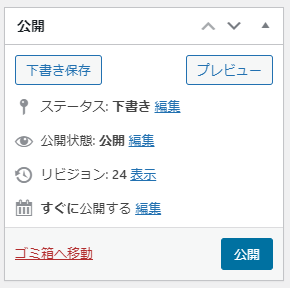
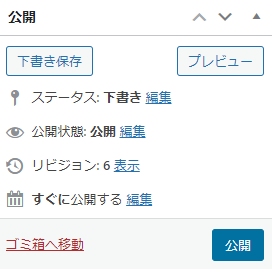
記事を公開する
編集画面の右、「公開」欄より、「公開」をクリックします。
 公開ボタンを押すだけですぐに公開されますが、日時指定して公開予約することも可能です。
公開ボタンを押すだけですぐに公開されますが、日時指定して公開予約することも可能です。
まとめ:はじめての記事作成~公開まで
今回は、投稿記事・固定ページの新規作成方法を解説しました。
手順のおさらいです。
- WordPressダッシュボードから投稿記事(または固定ページ)の新規追加を選択する
- タイトルを入力する
- 下書き保存をする
- パーマリンクを設定する
- 見出しを設定する
- 記事の装飾をする
- カテゴリーを設定する(投稿記事のみ)
- タグを設定する(投稿記事のみ)
- アイキャッチ画像を設定する
- 記事を公開する

さっそく記事を作成してみよう!


コメント