サイト運営をするなら必須のページがあるってご存じでしたか?
恥ずかしながら、私は知りませんでした。
でも、言われてみればどのサイトにも絶対あるページでした。
今回は、大問題が起きる前に必ず設置しておきたいページ3つを紹介していきます!
- プライバシーポリシー
- 免責事項
- お問い合わせフォーム
聞いただけで難しそう、、、
と思うかもしれませんが、各30分程度で簡単に設置できるので、一緒にやっていきましょう♪

フッターメニューに設置するのがオススメだよ。
固定ページの新規作成方法、フッターメニューの設定方法はこちら↓


プライバシーポリシー
個人情報の保護についてです。
プライバシーポリシーでは、取得した個人情報の利用目的や管理方法を記載します。

設置しておかないと個人情報保護法違反になることもあるので、
今すぐ設置しておこう!
サイト運営で個人情報を取得するパターンは、以下の通りです。
- Amazonアソシエイトを利用している
- Google AdSenseを導入している
- Google Analyticsを導入している
- 問い合わせフォームを設置している
取得した個人情報は、個人情報保護法において、あらかじめ利用目的を公表しておくことが義務づけられています。
- 個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。

記載しておく事項は決まっているから、設置自体は簡単だよ!
< プライバシーポリシー記載事項 >
- アフィリエイト(Amazonアソシエイト)
→Amazonアソシエイトを利用して利益を得ていることを記載 - Google AdSense(アドセンス)
→ Cookie (ユーザーのウェブサイトへのアクセス情報)を使用して広告を配信することと、ユーザー自身でCookie を無効にできることを記載 - Google Analytics(アナリティクス)
→ アナリティクスの使用、Cookieの利用、アナリティクスでデータが収集・処理される旨を記載 - 問い合わせフォーム
→ フォーム送信の際に取得したメールアドレスなどの取り扱い範囲を記載

こんぶのブログのプライバシーポリシーを参考にしてみてね♪
こんぶのブログでは、以下の通り記載しています。
▼アフィリエイト、アドレスについて
当サイトに掲載されている広告について
当サイトでは、第三者配信の広告サービス(Googleアドセンス、A8.net、Amazonアソシエイト、afb、Canva、アクセストレード、インフォトップ、バリューコマース、もしもアフィリエイトなど)を利用しています。
このような広告配信事業者は、ユーザーの興味に応じた商品やサービスの広告を表示するため、当サイトや他サイトへのアクセスに関する情報 『Cookie』(氏名、住所、メール アドレス、電話番号は含まれません) を使用することがあります。
Googleアドセンスに関して、このプロセスの詳細やこのような情報が広告配信事業者に使用されないようにする方法については、Google ポリシーと規約をご覧ください。
また、Amazonのアソシエイトとして、こんぶのブログは適格販売により収入を得ています。

利用しているASPは、念のため全て記載しておこう!
*Amazonアソシエイトの記載は必須だよ
▼アナリティクスについて
当サイトで使用しているアクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。
このGoogleアナリティクスは、トラフィックデータの収集のためにCookieを使用しています。このトラフィックデータは匿名で収集されており、個人を特定するものではありません。
この機能はCookieを無効にすることで収集を拒否することが出来ますので、お使いのブラウザの設定をご確認ください。この規約に関して、詳しくはGoogle アナリティクス利用規約をご覧ください。
▼お問い合わせフォームについて
個人情報の利用目的について
当サイトでは、お問い合わせやコメント投稿の際に氏名・メールアドレス等の個人情報を入力いただく場合があります。
取得した個人情報は、必要な連絡のみに利用させていただくもので、これらの目的以外では利用いたしません。
また、取得した個人情報は適切に管理し、以下に該当する場合を除いて第三者に開示することはありません。
- 本人の同意が得られた場合
- 法令により開示が求められた場合

自分のサイトに合わせて修正してみよう!
免責事項
免責事項は、運営するサイトの情報で読者に不利益が生じた場合、責任を取れない旨を明記します。
< 免責事項の記載事項 >
- ブログの情報で読者に不利益があっても責任を負わないこと
- 情報の正確性や安全性を100%保証するものではないこと
こんぶのブログでは、以下の通り記載しています。
免責事項
当サイトからリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
当サイトのコンテンツや掲載情報について、できる限り正確な情報を提供するよう努めておりますが、正確性や安全性を保証するものではありません。
情報の正確性について問題がある場合、告知なしに情報を変更・削除することがあります。また、情報が古くなっていることもあります。

免責事項も自分のサイトに合わせて使ってね♪
お問い合わせフォーム
お問い合わせフォームは、読者がサイト運営者にコンタクトを取るためのページです。
プライバシーポリシー、免責事項と違い、設置義務はありませんが設置しておいた方が良いでしょう。
- 企業から広告案件の依頼がくる
- 読者から誤情報などの連絡をもらえる
- 意図せず著作権を侵害してしまったというような場合でも著作権保持者と直接やりとりができる

「Contact Form 7」というプラグインを使うと、
簡単にお問い合わせフォームの設置ができるよ!
- プラグインのインストールと有効化
- プラグインの設定
- 固定ページへの反映
手順1.プラグインのインストールと有効化
ダッシュボードから、「プラグイン」→「新規追加」をクリックします。
Contact Form 7を検索し、「今すぐインストール」をクリックします。

インストール完了後、「有効化」をクリックします。
手順2.プラグインの設定
ダッシュボードから、「プラグイン」→「インストール済みプラグイン」をクリックします。
「Contact Form 7」の「設定」をクリックします。

次に「コンタクトフォーム1」に✔を入れ、「適用」をクリックします。

デフォルトで、下記画像と同様の問い合わせフォームが設定されているため、特に変更する必要はありません。

手順3.固定ページへの反映
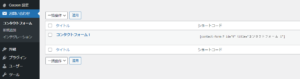
ダッシュボードから、「お問い合わせ」→「コンタクトフォーム」をクリックします。
「コンタクトフォーム1」のショートコードをコピーします。

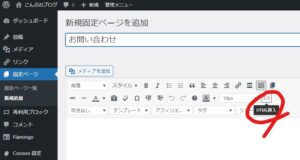
ダッシュボードから、「固定ページ」→「新規作成」をクリックします。
タイトルを設定(「お問い合わせ」など)し、「ショートコード」を選択します。

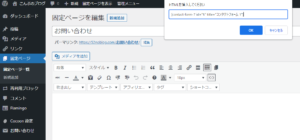
先ほどコピーしたショートコードを貼り付けます。

OKをクリックするだけで問い合わせフォームが反映されるので、公開して設定完了です。

固定ページの作り方は、「【はじめてのブログ記事】WordPress投稿記事・固定ページの作り方」をご覧ください。
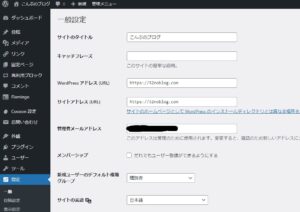
受信先に設定したメールアドレスは下記の場所で確認できます。
ダッシュボード「設定」→「一般設定」

届かない場合は、迷惑メールなど受信設定を確認してみましょう。
番外編:プロフィール(運営者情報)作成
必須というわけではありませんが、プロフィールページも作成しておきましょう!
ブログの情報だけ見たい人もいれば、ブログの作者のファンになる方も多いはず。
*この曲好きだから、この人の他の曲も聴いてみよう♪みたいな。
プロフィールページには、以下の項目を記載するのがオススメです。
- ブログ運営の目的
- 経歴(実績)

きっと、価値観の近い人が集まるよ!
まとめ
今回は、サイト運営に絶対必要な固定ページの紹介をしました。
- プライバシーポリシーでは個人情報の使用目的を明確にし
- 免責事項では責任の所在を明確にし
- お問い合わせフォームでは良いリスク、悪いリスクに備え
- プロフィールでファンを獲得していきましょう
全て重要なページです。
ブログを開設したら、早いうちにこれらの固定ページを設置しましょう!

コメント